Table of contents
Open Table of contents
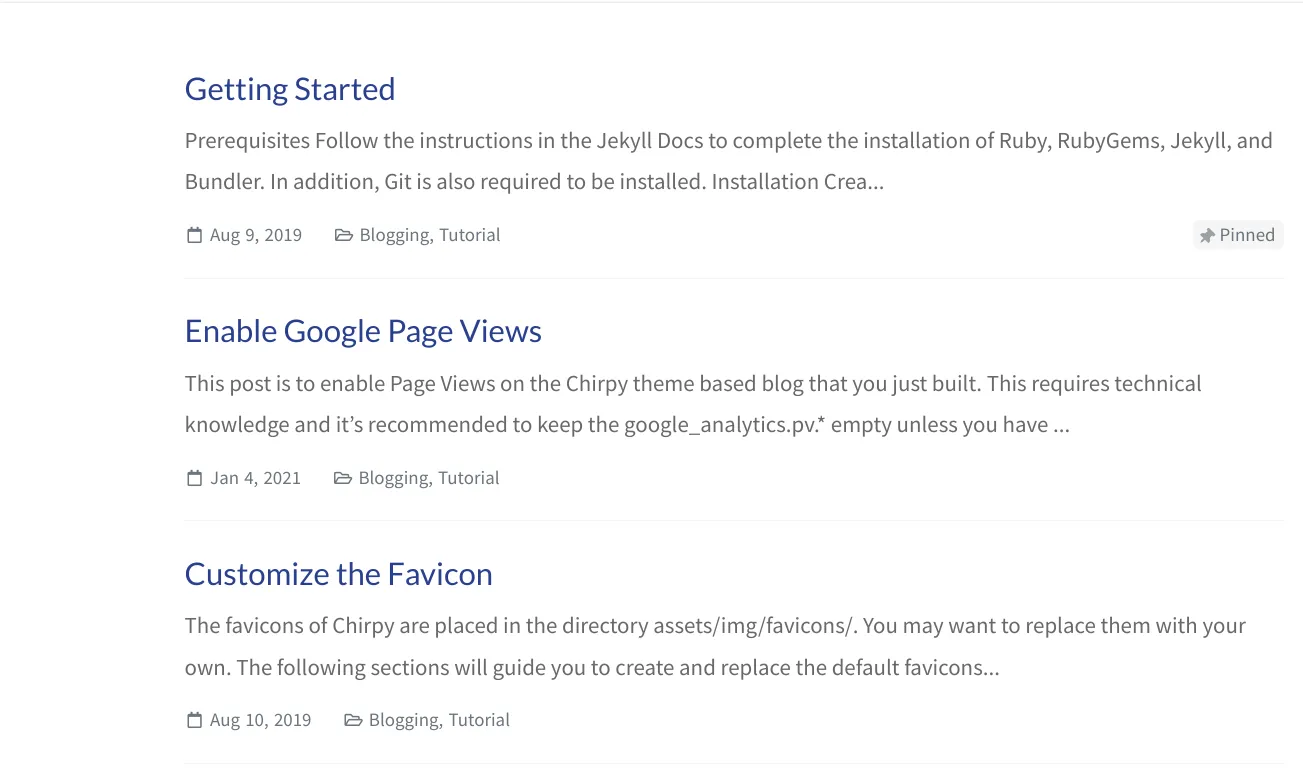
originales Layout

Home HTML anpassen
Die Datei _layouts/home.html muss dafür als erstes bearbeitet werden.
Der untere HTML Code sorgt dafür, dass das Value preview aus den Posts ausgelesen wird und das hinterlegt Bild als Vorschaubild angezeigt wird. Gleichzeitig wird das Bild mit einem Link versehen, der auf den jeweiligen Beitrag zeigt.
Das loading="eager" sorgt dafür, dass das lazyloading nicht auf die Vorschaubilder angewendet wird und die Bilder der Hauptseite direkt beim Laden angezeigt werden.
<a href="{{ post.url | relative_url }}"><img src="{{- post.preview | relative_url -}}" class="post-preview-img" alt="" loading="eager"></a>
<a href="{{ post.url | relative_url }}">{{ post.title }}</a>YAML front matter
Bei den Blogposts muss im YAML front matter natürlich ein preview-Bild hinterlegt sein.
---
title: TITLE
date: YYYY-MM-DD HH:MM:SS +/-TTTT
categories: [TOP_CATEGORIE, SUB_CATEGORIE]
tags: [TAG] # TAG names should always be lowercase
preview: /assets/img/posts/beitragsbild.webp
---Ausschnitt aus der home.html mit dem HTML/Liquid Code:
<div id="post-list">
{% for post in posts %}
<div class="post-preview">
<h1>
<a href="{{ post.url | relative_url }}"><img src="{{- post.preview | relative_url -}}" class="post-preview-img" alt="" loading="eager"></a>
<a href="{{ post.url | relative_url }}">{{ post.title }}</a>
</h1>
<div class="post-content">
<p>
{% include no-linenos.html content=post.content %}
{{ content | markdownify | strip_html | truncate: 200 | escape }}
</p>
</div>CSS, wie immer!
Die Bilder müssen für die jeweiligen Bildschirmauflösungen angepasst werden. Es sind standardmäßig verschiedene Auflösungen definiert, zu diesen Blöcken fügen wir unseren CSS-Code hinzu. Auffallend war, dass das iPhone Mini eine unglaublich kleine Displayauflösung hat und der CSS-Code um max-width 800px and min-with 200px erweitert werden musste, damit auch diese kleinen Auflösungen die Bilder korrekt angezeigt bekommen.
Die class="post-preview-img" kann verwendet werden, um die Bilder entsprechend mit CSS anzusteuern. Es sind in Chirpy drei verschiedene Skalierungen in der _scss/layout/home.scss hinterlegt.
Folgende Auflösungen sind definiert worden:
- max-width 830px
.post-preview-img {
width: 150px;
height: 150px;
object-fit: cover;
float: left;
border-radius: 50%;
margin-right: 4rem;
margin-top: -2rem;
}- min-width 831px
.post-preview-img {
width: 150px;
height: 150px;
object-fit: cover;
float: left;
border-radius: 50%;
margin-right: 4rem;
margin-top: -2rem;
}- max-width 800px and min-with 200px
.post-preview-img {
width: 100px;
height: 100px;
object-fit: cover;
float: left;
border-radius: 50%;
margin-right: 2rem;
margin-top: -2rem;
}- max-with 1200px
- hier wird keine Anpassung vorgenommen, da ab 831px die maximale Auflösung von 150px verwendet wird.
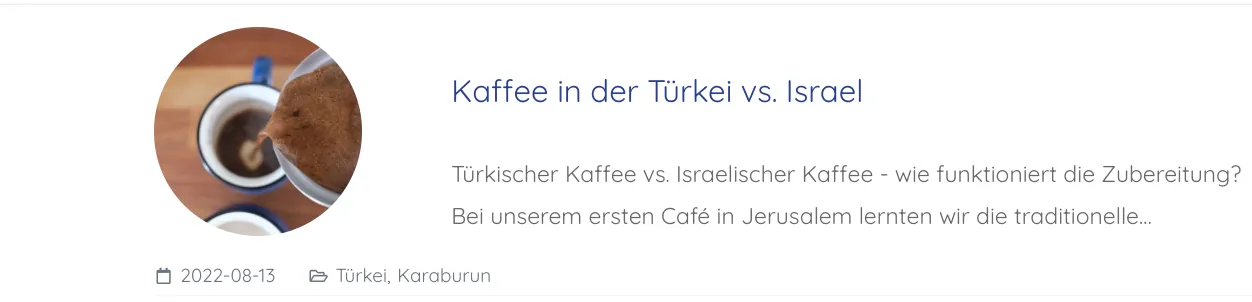
Nun werden die Bilder einmal mit 100px und einmal mit 150px entsprechend der passenden Auflösung anzeigt.
Kompletter Abschnitt der “Hide Sidebar an TOC”:
/* Hide SideBar and TOC */
@media all and (max-width: 830px) {
.pagination {
justify-content: space-evenly;
.page-item {
&:not(:first-child):not(:last-child) {
display: none;
}
}
}
.post-preview-img {
width: 150px;
height: 150px;
object-fit: cover;
float: left;
border-radius: 50%;
margin-right: 4rem;
margin-top: -2rem;
}
}
/* Sidebar is visible */
@media all and (min-width: 831px) {
#post-list {
margin-top: 1.5rem;
.post-preview .post-meta {
.pin {
background: var(--pin-bg);
border-radius: 5px;
line-height: 1.4rem;
margin-top: 3px;
padding-left: 1px;
padding-right: 6px;
>span {
display: inline;
}
}
}
.post-preview-img {
width: 150px;
height: 150px;
object-fit: cover;
float: left;
border-radius: 50%;
margin-right: 4rem;
margin-top: -2rem;
}
.post-content {
height: 4rem;
}
}
.pagination {
font-size: 0.85rem;
.page-item {
&:not(:last-child) {
margin-right: 0.7rem;
}
.page-link {
width: 2rem;
height: 2rem;
}
}
.page-index {
display: none;
}
}
}
@media only screen and (max-width: 800px) and (min-width: 200px) {
.pagination {
justify-content: space-evenly;
.page-item {
&:not(:first-child):not(:last-child) {
display: none;
}
}
}
.post-preview-img {
width: 100px;
height: 100px;
object-fit: cover;
float: left;
border-radius: 50%;
margin-right: 2rem;
margin-top: -2rem;
}
}
/* Pannel hidden */
@media all and (max-width: 1200px) {
#post-list {
padding-right: 0;
}
}Profit

Quelle:
extern Youtube: